45 chart js rotate labels
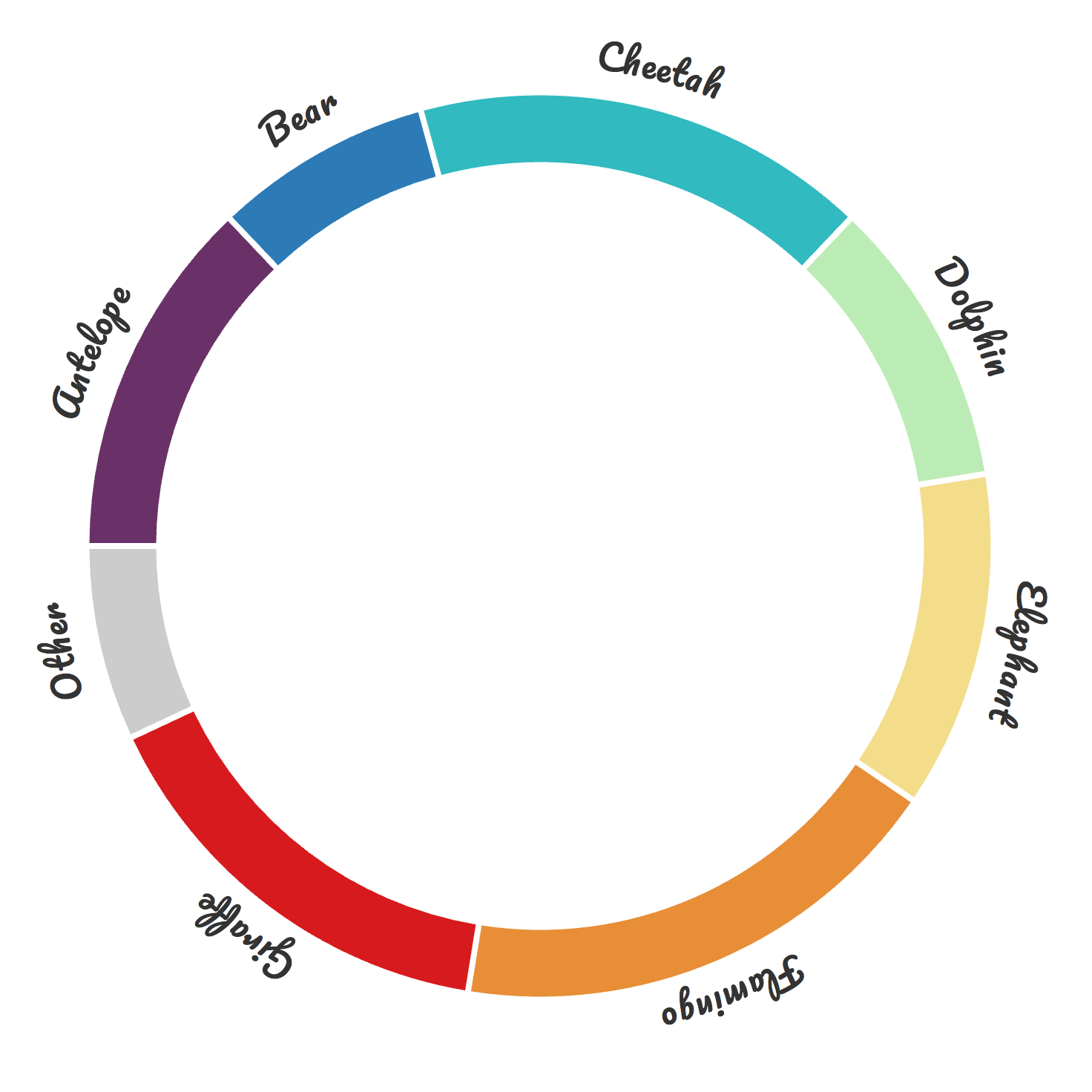
javascript - Rotate 90 degrees clockwise the scaleLabel (no ticks or ... How can I rotate 90 degrees clockwise the display of scaleLabel on the yAxis? Not the ticks or labels but the single element which is usually on the left side of the yAxis. ... Chart.js v2 hide dataset labels. 234. Set height of chart in Chart.js. 2. Chartjs.org Chart only displaying in one page. 5. Chart.js 2.7.0 Grouped Horizontal Bar Chart ... How to rotate the label text in a doughnut chart slice ... - YouTube How to rotate the label text in a doughnut chart slice vertically in Chart JS Part 2In this video we will explore how to rotate the label text in a doughnut ...
Cartesian Axes | Chart.js An axis can either be positioned at the edge of the chart, at the center of the chart area, or dynamically with respect to a data value. To position the axis at the edge of the chart, set the position option to one of: 'top', 'left', 'bottom', 'right'. To position the axis at the center of the chart area, set the position option to 'center'.

Chart js rotate labels
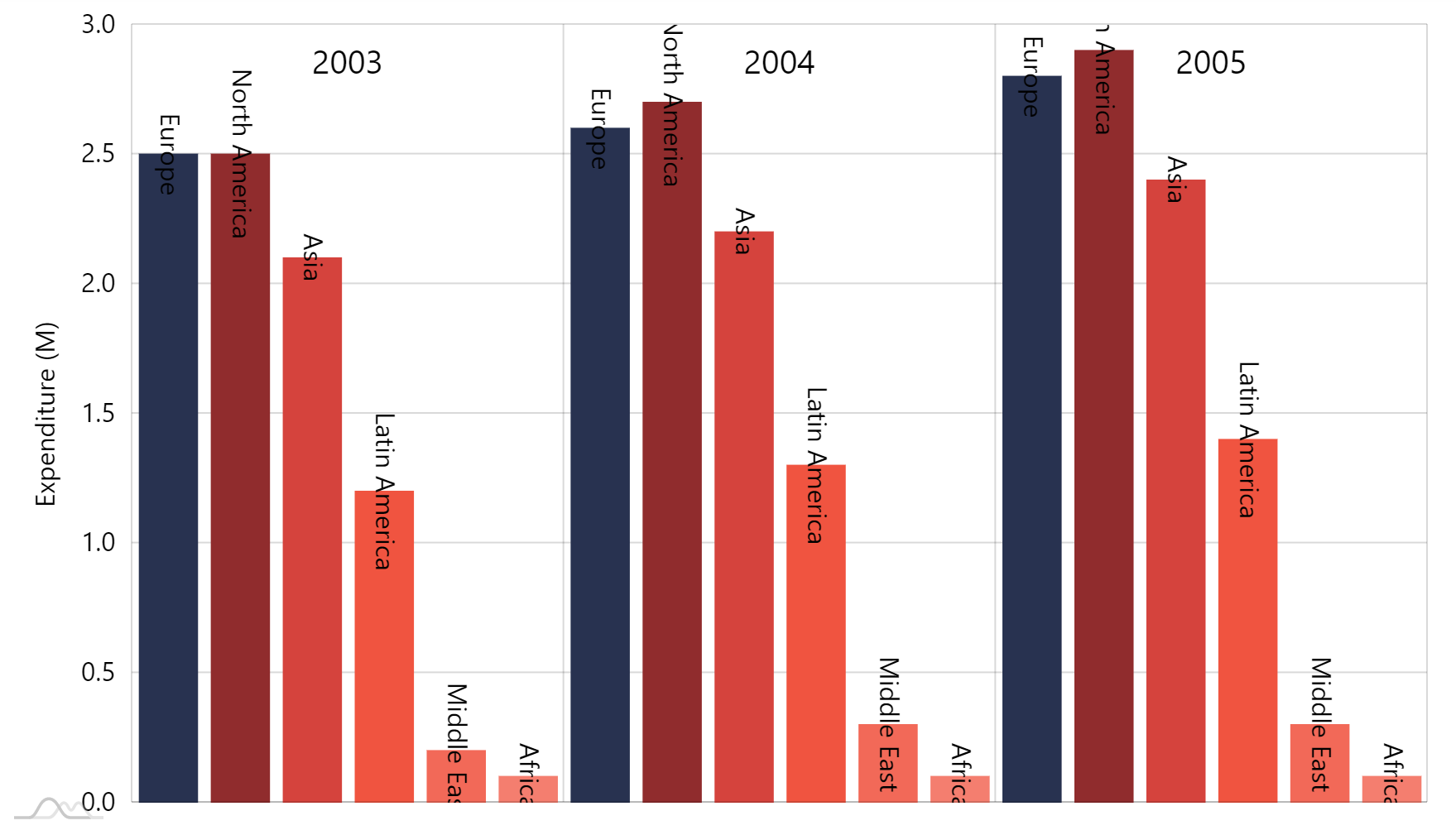
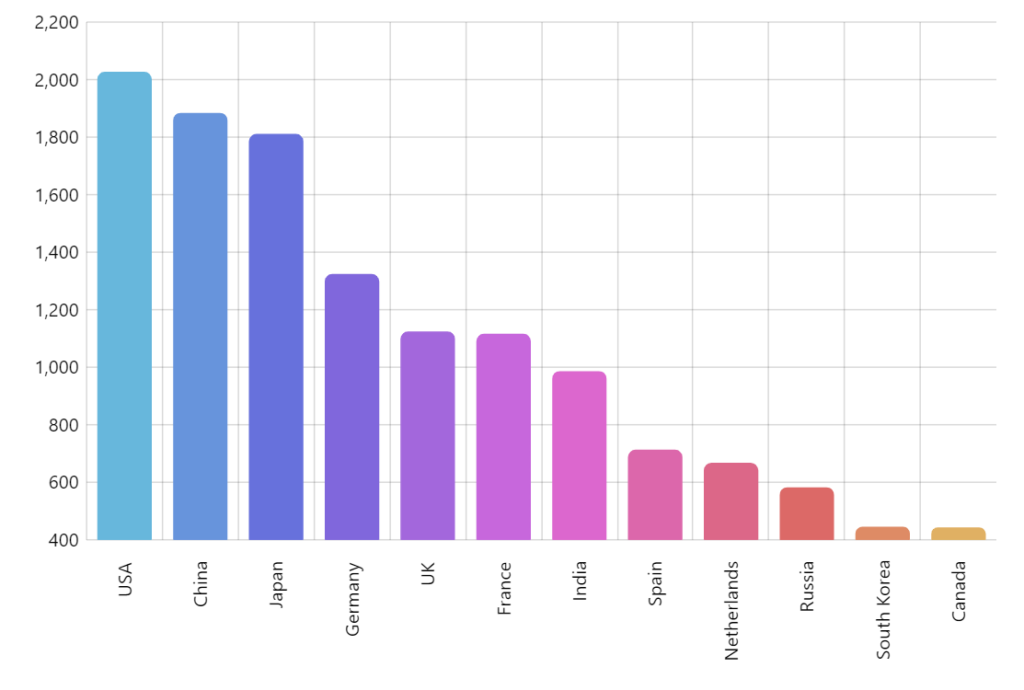
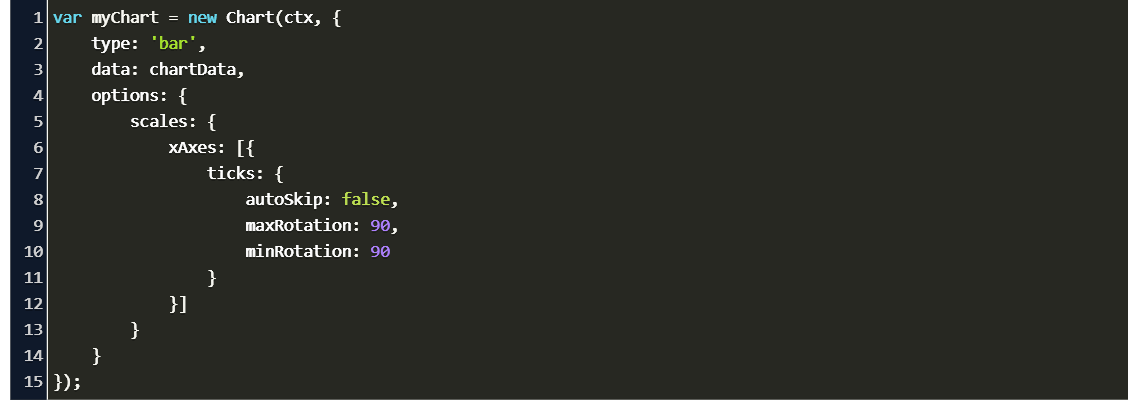
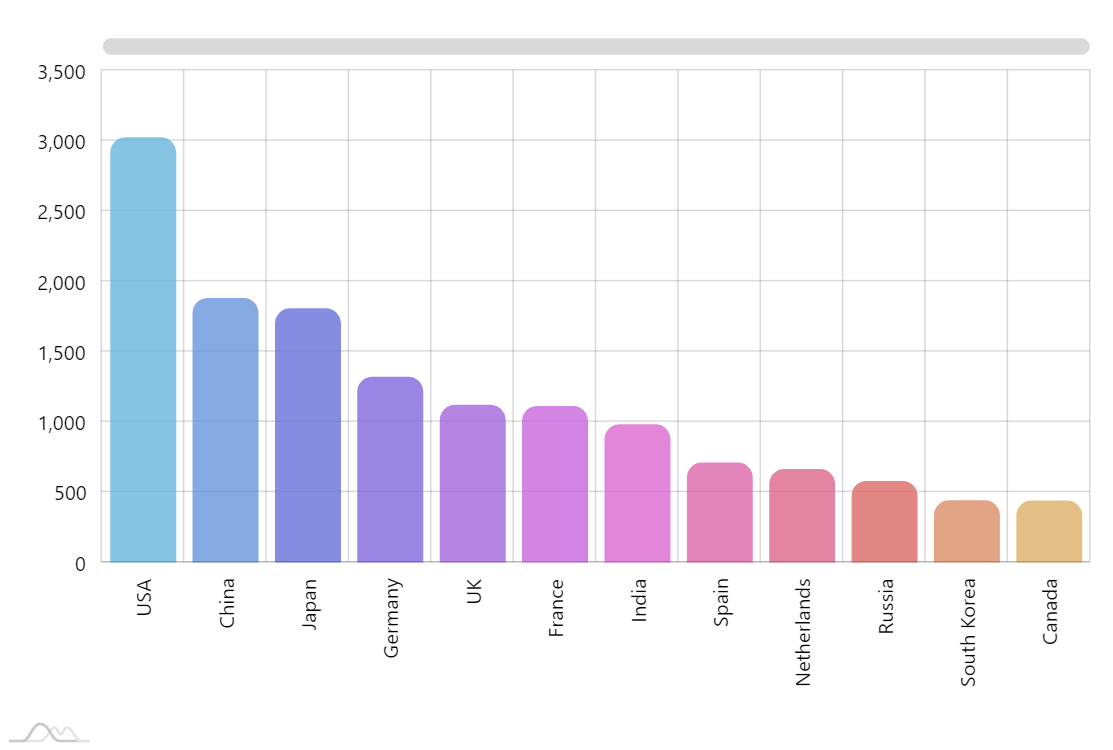
Column with Rotated Labels - amCharts Then we rotate the labels on the X axis and add a country name tooltip shown alongside it when moving a mouse over the chart. Next, we add our series - the columns themselves. We associate respective axes, set value fields, and configure the tooltip text (the value tooltip shown on top of the column). We also round the top corners of our columns. Chart Js change text label orientation on Ox axis If you are using chart.js 2.x, just set maxRotation: 90 and minRotation: 90 in ticks options. It works for me! And if you want to all x-labels, you may want to set autoSkip: false. The following is an example. var myChart = new Chart (ctx, { type: 'bar', data: chartData, options: { scales: { xAxes: [ { ticks: { autoSkip: false, maxRotation: 90 ... Tick Configuration | Chart.js Tick Configuration. This sample shows how to use different tick features to control how tick labels are shown on the X axis. These features include: Multi-line labels. Filtering labels. Changing the tick color. Changing the tick alignment for the X axis. Alignment: start Alignment: center (default) Alignment: end. setup.
Chart js rotate labels. Tick Configuration | Chart.js Tick Configuration. This sample shows how to use different tick features to control how tick labels are shown on the X axis. These features include: Multi-line labels. Filtering labels. Changing the tick color. Changing the tick alignment for the X axis. Alignment: start Alignment: center (default) Alignment: end. setup. Chart Js change text label orientation on Ox axis If you are using chart.js 2.x, just set maxRotation: 90 and minRotation: 90 in ticks options. It works for me! And if you want to all x-labels, you may want to set autoSkip: false. The following is an example. var myChart = new Chart (ctx, { type: 'bar', data: chartData, options: { scales: { xAxes: [ { ticks: { autoSkip: false, maxRotation: 90 ... Column with Rotated Labels - amCharts Then we rotate the labels on the X axis and add a country name tooltip shown alongside it when moving a mouse over the chart. Next, we add our series - the columns themselves. We associate respective axes, set value fields, and configure the tooltip text (the value tooltip shown on top of the column). We also round the top corners of our columns.







































Post a Comment for "45 chart js rotate labels"